Considerando que existem várias formas de o fazer, também é possível chegar à primeira página do Google através de imagens, tal como já demonstrei aqui no blog.
Optimizar imagens para a web é muito importante, não só para melhorar a velocidade de carregamento do seu site, e com isso, proporcionar uma melhor experiência ao utilizador, mas também em termos de SEO.
Uma vez que ainda não tinha abordado a optimização de imagens para a web em detalhe, resolvi publicar este guia prático para o ajudar na optimização das suas imagens com 6 dicas práticas e de fácil entendimento que qualquer pessoa pode implementar.
Para melhor optimizar as suas imagens, é aconselhável a utilização de um software de edição de imagem, como o Photoshop, ou outro equivalente.
1. Tamanho da Imagem
Talvez o mais óbvio, mas ainda assim não cuidado o suficiente por muitos webmasters e bloggers, é o tamanho da imagem.
Existem 2 formas de publicar uma imagem numa página:
- com o tamanho original e usando o código ou uma opção disponível para reduzir o seu tamanho
- com um tamanho já optimizado
Se o que precisa é de uma imagem que tenha 600px de largura e 250px de altura, então o próprio ficheiro já deverá ter este tamanho.
Ainda que, não seja de todo aconselhada a primeira opção, ainda é comum ver muitos sites e blogs onde as imagens são publicadas desta forma, e, nos casos em que isso se verifica, o que irá acontecer é que, ao carregar a página onde está colocada a imagem, o browser do utilizador irá carregar a imagem no tamanho original (em vez do tamanho que você indicou) e irá redimensioná-la de acordo com as suas instruções.
No caso do exemplo, se a imagem original tivesse 1200px de largura e 600px de altura, seria este tamanho que o browser iria carregar e depois redimensionar para 600px por 250px.
Ora, ao fazer isto, naturalmente que os browsers demoram mais tempo a carregar uma imagem maior (1200×600) do que uma mais pequena (600×250).
Isso irá fazer não só com que o site fique mais lento, como a experiência do utilizador não será tão agradável, já que a imagem demorará mais tempo a carregar, para depois ser exibida num tamanho mais pequeno (600×250).
Considerando estas desvantagens, fica a pergunta: para quê utilizar uma imagem de 1200×600 quando só precisa de uma imagem com 600×250?
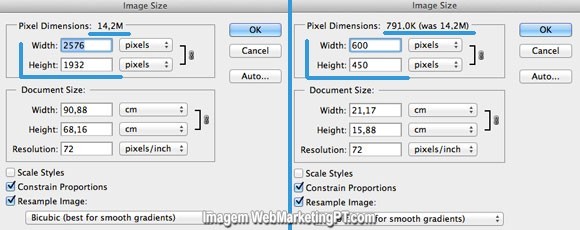
Utilizando um editor de imagem, neste caso pode ser o Photoshop ou outro, pode verificar estas informações com facilidade.
No Photoshop, veja e altere esta configuração em no menu Image > Image Size:

2. Resolução (DPI’s)
Além do tamanho vísível da imagem, um aspeto que controla o peso do ficheiro é a sua resolução.
O que define a resolução são os DPI’s ou Dots Per Inche.
O que é são DPI’s?
Como poderá ou não saber, uma imagem é constituída por pequenos pontos, e quantos mais pontos houver por polegada (maior resolução), com melhor qualidade ficará a imagem e mais pesado ficará o ficheiro, e vice-versa.
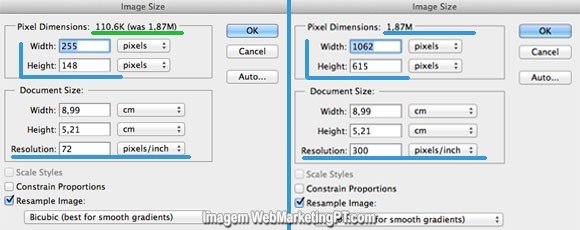
Para ter uma ideia, a resolução mais comum que é utilizada para fazer trabalhos de impressão em gráficas, é de 300 DPI’s, enquanto que a resolução mais comum para a web, é de 72 DPI’s.
Isto porque na impressão, é necessário uma imagem com maior qualidade, ao contrário da web, em que os tradicionais 72 DPI’s chegam perfeitamente.
No Photoshop, veja e altere esta informação em no menu Image > Image Size:

3. O Melhor Formato Para Exportação da Imagem
O formato do ficheiro de imagem, também interfere no seu peso.
Cada formato tem as suas características nativas, seja o GIF, o JPG ou o PNG.
Não sendo este artigo uma aula de design, não vou detalhar o que é cada um, mas para ter uma breve ideia, o GIF será mais indicado para imagens com poucas cores e suporta transparência (embora com alguams limitações), o JPG é o formato mais comum para fotos, já que consegue uma qualidade e compressão de imagem notável, e o PNG, mais indicado para documentos que necessitem transparência, já que não tem as limitações do GIF.
Haveria muito mais que se poderia dizer sobre os formatos, mas não é o momento nem o contexto, e o que eu disse, para quem não percebe muito, chega perfeitamente.
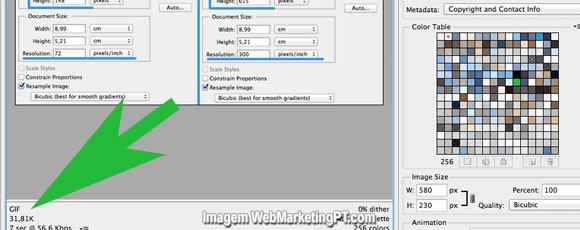
Primeiro, no Photoshop, pode logo à partida escolher uma opção que ajuda a optimizar a imagem para a web, seja qual for o formato que irá escolher a seguir.
Essa opção é Save for Web & Devices. Esta é a opção que deverá escolher, em vez da opção mais tradicional “Save As” (ou Salvar Como).
Depois de escolher esta opção, está na altura de escolher o formato do ficheiro (GIF, JPG, ou PNG) consoante o caso.
Poderá sempre ver na janela de pré-visualização da imagem, não só como ela irá ficar, mas também o tamanho do ficheiro.

4. Nome do Ficheiro
Agora, por outros motivos, que não a velocidade de carregamento do seu site, mas mais por motivos relacionados com organização de conteúdos e SEO, o nome do ficheiro deverá ser algo a ter sempre em conta.
Embora possa ser comum ver imagens com nomes como foto1.jpg ou imagem2.gif, esta prática, é, de todo, desaconselhável.
Por um lado, dificulta-lhe a organização dos ficheiros no seu disco e no seu site, já que, nem você saberá o que é a foto1 ou a imagem2 sem abrir o ficheiro, o uqe representa uma perda de tempo desenecessária, e que pode ser facilmente evitada dando um nome mais descitivo ao ficheiro como menu-site.gif ou cachoeira.jpg.
Como vê, se tiver estes 2 ficheiros, não precisa de os abrir para ver que imagens são, pois pelo nome, consegue logo identificar.
Por outro lado, em termos de SEO, o mesmo acontecerá ao Google. Ele terá de ver o que é a imagem para a qualificar, o que não será necessário se ela estiver bem identificada logo a começar pelo nome do ficheiro.
5. Título ou Title Tag
O título da imagem ou Title Tag, é um elemento de HTML que é usado para contribuir na identificação do conteúdo das imagens junto dos utilizadores (e motores de busca).
Certamente já reparou, que no IE (e não só), ao passar o rato por cima de uma imagem (que tenha a tag Título preenchida), aparece um texto. Esse texto que aparece é o texto que é inserido como título da imagem.
Em termos de código HTML, deverá algo parecido com isto (assinalado a verde):

Aqui, tal como no nome do ficheiro, deverá utilizar o título para ser descritivo do conteúdo da imagem. Ex: “cachoeira ao pôr do sol”.
6. Alt Tag
A Alt tag ou texto alternativo, (que pode ver na imagem acima assinalado a amarelo), é o texto que deverá aparecer, se, por algum motivo relacionado com o browser, servidor ou com a ligação, a imagem não for carregada na página corretamente.
Daí o nome de texto alternativo, porque aparece como alternativa à imagem, se por algum motivo, esta não foi exibida.
Também à semelhança do Título, este campo deverá ser utilizado para colcoar uma descrição relevante sobre o conteúdo da imagem, pois serão estes elementos, bem como o texto que estará na página junto à imagem que irão contribuir de forma relevante para a sua optimização.
Um alerta importante
(meio óbvio, mas que nunca é demais dizer)
Nunca utilize estes campos para colocar keywords em excesso ou que não estão relacionadas com o conteúdo. O Google pode não apanhar logo de início, mas vai acabar por apanhar, e tal como em todos os outros aspetos do SEO, eu defendo uma abordagem limpa, em oposição a técnicas mais blackhat ou greyhat que possam colocar em causa os seus rankings, ou até ser banido do Google por isso.
Cada um sabe de si, mas depois não diga que não foi avisado!
Espero que tenha gostado destas dicas e que elas o ajudem a optimizar melhor as suas imagens.
Se tiver amais alguma dica, partilhe-a comigo e com os leitores nos comentários!







Artigo bastante claro , conciso mas muito interessante .
Alves
@facebook-100000446051121:disqus
Obrigado pelo comentário Alves.
Eu tentei que ficasse acessível!
Boas,
realmente sempre tentei optimizar as imagens que utilizo ou crio para os meus blogues, mas apenas quem procura encontre e talvez lhes agrade o que crio.
Cumprimentos
@7de36b58c94bd5941d0d021d9c600aca:disqus
Exatamente, a ideia é essa!
Dá um pouco mais de trabalho, mas considerando todos os benefícios, vale bem a pena!